Over time I’ve received feedback on the original World Map Beginnings post. And, I realized I needed to make some changes to improve its usefulness to the greater audience of world builders. There are a few core changes that need to be addressed. Primarily, the addition of hexes.

Reason One: Some People Want to Use Hexes
I wholeheartedly agree. I like hexes. Maps made with hexes look better and feel more organic than their square counterparts. The reason I didn’t originally use hexes was because I was using Photoshop and that’s more difficult to accommodate than a simple square grid.
Speaking of Photoshop…
Reason Two: Not Everyone has Photoshop
I’m blessed to work a nine-to-five with easy, regular access to Photoshop. Additionally, as a content creator I’ve had a version of Photoshop on my PC for over a decade. It seems like second nature to me, but definitely isn’t a tool everyone has at their fingertips.
Not everyone has Photoshop.
Update Solution: Hextml
Lately I’ve been using the program and I really enjoy Hextml. It’s been great. It’s free, it’s online, and it allows you to save your maps to load for later and print as images.
Best of all, Hextml allows you to make tile maps using hexes. Actually it takes it a step further allowing you to convert maps between squares, column-oriented hexes, and row-oriented hexes.
So, for this update I’ll be working off of Hextml. All this information will work if you’re using a different hex mapping solution such as Hexographer. Check out the Hexographer Free Version.
Step One: Longitude & Latitude
Everything from the original post works as is. We’re still working in six degree hexes and nautical miles for simplicity. Six degrees of the hex is from one side to the opposing side. Point to opposing point is seven degrees.
Just like using the square grid the hexes are scalable with the hexes nesting into the next larger size. This is extremely useful if you’re doing inside out world building/game mastering.
Hex Sizes
World Map Hex (6 degrees)
- Side to Side: 6 degrees (360 nautical miles)
- Point to Point: 7 degrees (420 nautical miles)
- Square Area: ~112,240 nautical miles
Regional Map Hex (1 degree)
- Side to Side: 60 nautical miles
- Point to Point: 70 nautical miles
- Square Area: ~3,120 nautical miles
Local Map Hex (6 nautical miles)
- Side to Side: 6 nautical miles
- Point to Point: 7 nautical miles
- Square Area: ~312 nautical miles
Immediate Area Hex (1 nautical mile)
- Side to Side: 1 nautical mile
- Point to Point: 1.17 nautical mile
- Square Area: 0.87 nautical mile
Step Two: Setting Up Hextml
- Go to http://hextml.playest.net/
- Click the gear on the upper right
- Set the height at 30 and width at 60 (Same dimensions as the Photoshop grid).
- Click clear (This clears all the hexes and gives you a blank map)
- Exit the setup out
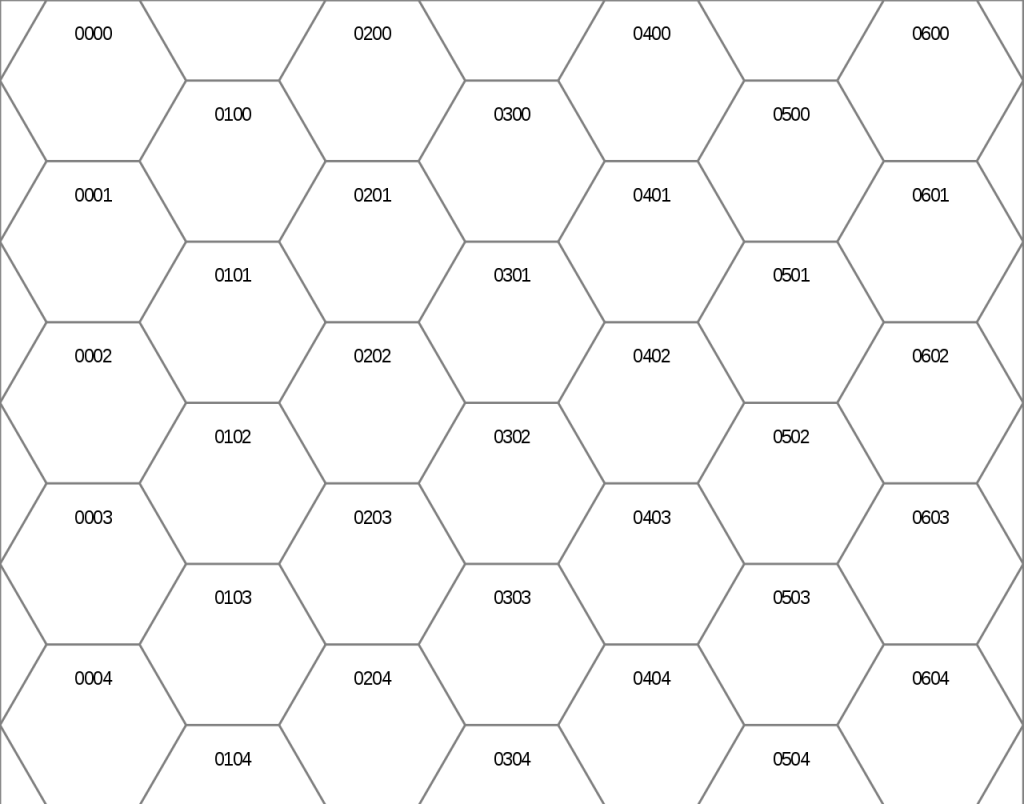
- On left sidebar click the change orientation of hexagons button. You should now be able to see the zigzag line of rows that will be out latitudes.
I set up my hex maps with the hexes row-aligned. That way I can keep my latitude bands easier. But if you’re a die-hard, column-aligned hex fanatic more power to you. It’ll just take a little extra brainpower to fill in the biomes in future steps.
Unfortunately, Hextml doesn’t support guides so we won’t be able to notate the important latitudes with guidelines. But, they’re simple to count out. Another thing you can do is print out a blank map and make the important latitude lines yourself with a pen.
Regardless, once we start filling in hexes with biomes the major latitude lines will become easy to distinguish. Hextml doesn’t support layers so we won’t be able to layer a map of Earth on top for reference, but you can create an image of your world map to scale and view them side by side.
Step Three: Fill the Ocean
The last step to getting our Hextml map ready to go is using the paint bucket to fill in the ocean. And don’t forget to save your map so you can load it up later.
That should be all the changes necessary to get you on the same page with the rest of the Worldbuilding Process Posts. Get out there and play with Hextml, it’s a fun, free tool.
That’s all for the update. Make sure to check back for the next post. I’ve been playing Pathfinder Second Edition and I think I’m just about ready to put together some thoughts on that. Check me out on Twitter @RedRaggedFiend. I also publish PWYW materials on DriveThruRPG. It’s the best way to help me keep the website up and posts flowing.
